
In the digital era, a website’s visual appeal is crucial. However, the integration of high-quality images can sometimes come at a cost—sluggish loading times. As users increasingly demand seamless and fast experiences, optimizing image-heavy sites for speed becomes essential. Discover how the expertise of a top web design company in Nashville can elevate your site’s performance and ensure a perfect balance between visual excellence and speedy loading times..
In this article, we’ll investigate five fundamental stages to upgrade the exhibition of your site while keeping up with its dazzling web compositions. Furthermore, we’ll address the meaning of expert web designing services in accomplishing an ideal harmony among feel and speed.
Table of Contents
Toggle1. Picture Pressure and Advancement
The foundation of accelerating a picture weighty site lies in the effective pressure and improvement of pictures. While high-goal visuals add to stunning website designs, they can likewise bring about bigger scrape measures that log jam stacking times. Use devices and procedures for picture pressure without compromising quality. Designs like JPEG and WebP are magnificent decisions, as they offer a decent harmony between picture quality and record size. Proficient web planning administrations frequently utilize progressed pressure calculations to guarantee outwardly engaging sites without forfeiting speed.
2. Execute Apathetic Stacking
Languid stacking is a procedure that focuses on the stacking of pictures just when they come into the client’s viewport. Instead of stacking all pictures all the while, this approach guarantees that the underlying page load is quicker, improving the general client experience. With lethargic stacking, pictures beneath the overlay are stacked as clients look down, diminishing the underlying burden time. This procedure is especially helpful for picture weighty sites, where various visuals probably won’t be apparent to the client right away.
3. Content Conveyance Organization (CDN) Reconciliation

A Substance Conveyance Organization is an organization of servers circulated universally to convey content all the more effectively to clients. By decisively putting your site’s pictures on servers nearer to the client’s area, a CDN diminishes inactivity and speeds up stacking times. This is particularly essential for picture weighty sites with a worldwide crowd. Proficient web planning administrations frequently prescribe and coordinate CDNs to guarantee that the shocking visuals on your site are conveyed quickly, no matter what the client’s geological area.
4. Program Storing for Oftentimes Got to Assets
Program reserving permits clients to store specific site components locally, like pictures, templates, and scripts. By reserving these assets, subsequent visits to the site become quicker as the program recovers the put away information as opposed to downloading it again. For picture weighty sites, storing is a significant device to upgrade execution. Proficient web designing services execute ideal storing methodologies to find some kind of harmony between constantly refreshing substance and diminishing burden times for bringing visitors back.
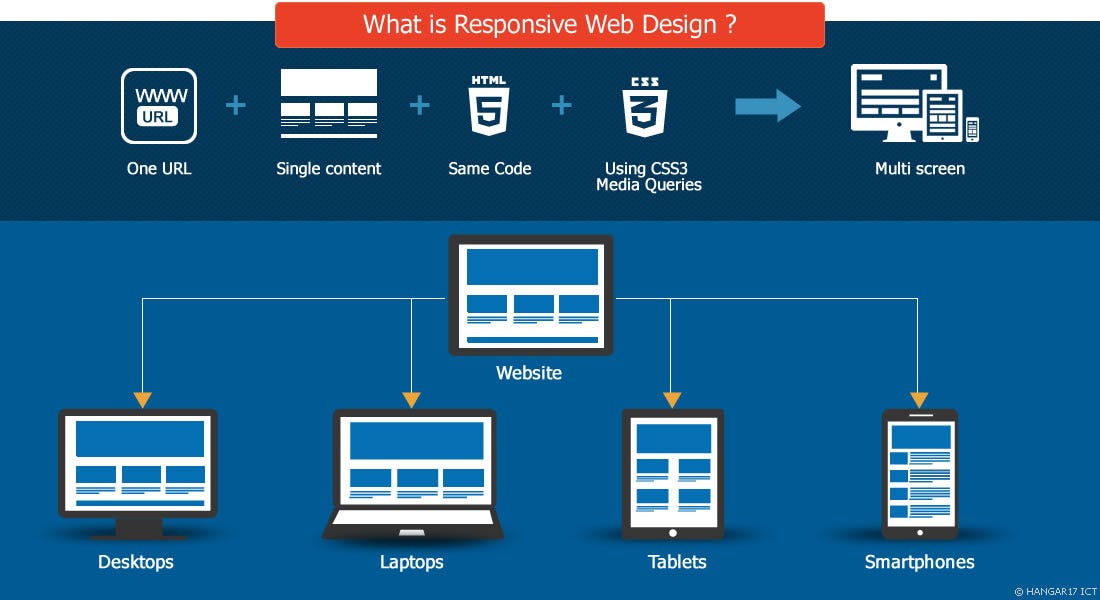
5. Responsive Website composition for Effective Stacking on Different Gadgets

With a rising number of clients getting to sites on different gadgets, responsive website architecture is significant for both client experience and execution. A responsive plan guarantees that pictures are suitably measured and organized for various screen sizes, forestalling pointless stacking of enormous pictures on more modest screens. Proficient web planning administrations stress responsive planning as a central part of making outwardly engaging and quick stacking sites, taking special care of different client inclinations and gadgets.
6. Limit HTTP Solicitations through Picture Sprites
Diminishing the quantity of HTTP demands is a vital system in upgrading site speed. Picture sprites combine various pictures into a solitary document, lessening the quantity of individual picture demands made by the program. By joining more
- Modest illustrations
- Symbols, or
- Other plan components into a solitary sprite
you limit the above related to getting different records. This procedure is particularly valuable for picture weighty sites that use various little designs across different pages. Proficient web planning administrations skilled at upgrading execution frequently integrate picture sprites as a component of their system, smoothing out the stacking system and adding to a quicker site insight.
The Job of Web Planning Administrations in Finding Some kind of harmony
While the previously mentioned advances give significant bits of knowledge to streamlining picture weighty sites, accomplishing the sensitive balance among style and speed requires aptitude in website composition. This is where expert web planning administrations become possibly the most important factor. These administrations carry out specialized improvements as well as guarantee that the web composition’s remaining parts are outwardly hitting and lined up with your image character.
Master website specialists comprehend the significance of making stunning website designs that enrapture guests while at the same time focusing on execution. They influence their insight into plan standards, coding best practices, and the furthest down the line advances to make outwardly engaging sites that heap quickly across different gadgets.
Conclusion
All in all, accelerating a picture weighty site is a complex errand that requests an essential methodology.
By executing
- Picture improvement
- Languid stacking
- CDN coordination
- Program storing, and
- Responsive website architecture
organizations can make sites that gloat staggering plans as well as proposition a consistent and quick client experience. Proficient web planning administrations assume an urgent part in accomplishing this sensitive equilibrium, guaranteeing that your site hangs out in both visual allure and execution in the cutthroat computerized scene.